5.1.1 Sähköpostin lähetys (SendMail.java,
sendMail.html)
5.1.2 Sähköpostin lähettäminen ennalta
määrätylle ryhmälle (SendEmailGroup.java)
Käyttöliittymä (sendEmailGroup.jsp)
Datan käsittelystä vastaavat luokat
5.2.2 Järjestelmän toimintaan laittaminen
5.3 ”Hitaasti valmistuva” servletti
Kaikki tutoriaalin lähdekoodit
Case
Tarkastellaan kolmea eri
tapausta:
- Sähköpostiryhmät
- Chat
- ”Hitaasti valmistuva” servletti
5.1 Case 1 – Sähköpostiryhmät
Seuraavassa rakennetaan servlettejä käyttäen järjestelmä, jonka tarkoituksena on toimia sähköpostiryhmänä. Esimerkistä käsitellään seuraavia asioita:
- Sähköpostin lähetys (SendMail.java)
- Servlettien välinen kommunikointi (RequestDispatcher)
- Tietokannan käyttö
5.1.1 Sähköpostin lähetys (SendMail.java, sendMail.html)
Servletti, joka suorittaa sähköpostin lähetykset on melko suoraviivainen. Katso lähdekoodit tarkempien tietojen saamiseksi.
Lähettämisen saat toimintaan kopioimalla SendMail hakemiston classes hakemiston alle ja laittamalla sendMail.html tiedoston webapps\tutor hakemistoon. Tomcatissä JavaMail API on valmiina (TOMCAT_HOME\ common\lib\mail.jar). Saatat joutua asettamaan SMTP palvelimen osoitteen ja kääntämään koodit uudestaan. Testaa lähettämällä itsellesi posti
http://localhost/tutor/SendMail.htm
Vinkki JBuilderin käyttäjille
Jos haluat käyttää JavaMail APIA, niin muista lisätä kirjasto (mail.jar paketissa) projektiin (Project->Project Properties->Paths välilehti->Required Libraries->Add)
5.1.2 Sähköpostin lähettäminen ennalta määrätylle ryhmälle (SendEmailGroup.java)
Sähköpostin lähetys ryhmille onkin jo paljon mielenkiintoisempi tapaus. Ryhmien sähköpostiosoitteet on tallennettu tietokantaan (emailGroup.mdb), josta ne luetaan ja käyttäen edellistä servlettiä sähköposti lähetetään.
Toimintaan laittaminen
- Kopioi tietokanta haluamaasi hakemistoon.
- Lisää tietokannalle alias
nimellä emailgroup (Windowsissa avaa control panel->
Administrative tools -> ODBC datasources. Valitse Microsoft access
driver).
- Kopioi sendMailGroup.jsp
webapps\tutor hakemistoon.
- Testaa ryhmiä osoitteessa
http://localhost/tutor/sendMailGroup.jsp
Tietokanta (emailgroup.mdb)
Tietokannassa on kaksi taulua
- Ryhmat, kentät ryhmaID (laskuri) ja nimi(teksti), avaimena ryhmaID.
- Osoitteet, kentät ryhmaID(luku) ja osoite(teksti), yhdistetty avain.
Käyttöliittymä (sendEmailGroup.jsp)
Esimerkissä käytetään JSP sivua (JSP esitelty seuraavassa osassa) hakemaan ryhmien nimet pudotusvalikkoon. Käyttäjän valittua ryhmä ja kirjoitettua viesti kutsutaan SendEmailGroup servlettiä, joka lähettää postit. SendEmailGroup servletti kutsuu SendMail servlettiä, ja välittää tälle saamansa request ja response oliot. Tämä tehdään seuraavasti
RequestDispatcher rd =
this.getServletContext().getRequestDispatcher("/servlet/sendmail.SendMail");
//SendMailin output incluudataan
rd.include(request, response);
Huomautus koodeista
Esimerkin koodeissa on monet asiat ”hard koodattu” selvyyden vuoksi. Oikeasti varmasti haluaisit asettaa mahdollisimman monen asian ohjelman ulkopuolelta käyttäen esimerkiksi web.xml tiedoston alustusparametreja tai properties tiedostoa (ks. chat esimerkki).
5.2 Case 2 – Chat
Useimmissa web järjestelmissä on toteutettu chat eli keskustelupalsta. Seuraavassa näet, miten chat voidaan toteuttaa servlettejä käyttäen.
5.2.1 Toteutus
Esimerkin chat sovellus koostuu seuraavista osista:
· Administrointi, jossa voidaan hoitaa uusien huoneiden (chat room) luominen ja olemassa olevien poisto (tämän hoitaa ChatAdminServlet).
· Huoneiden listaus, josta käyttäjä valitsee huoneen (ListRoomsServlet)
· Huone, jossa käyttäjät keskustelevat (ChatRoomServlet)
Datan käsittelystä vastaavat luokat
Sovelluksessa käytetään seuraavia luokkia datan käsittelyyn:
- RoomList
- Tämän luokan instanssi sisältää viittaukset kaikkiin ChatRoom objekteihin. Tämä objekti on sijoitettu ServletContextiin, jotta kaikki sovelluksen servletit voivat sitä käsitellä. Tästä luokasta luodaan vain yksi instanssi. Tietysti, jos huoneita jaoteltaisiin aiheiden mukaan, voisi tästä luokasta luoda montakin oliota (instanssia).
- ChatRoom
- Yhtä huonetta kohden on yksi ChatRoom olio, joka sisältää yleiset tiedot huoneesta sekä kaikki ChatEntry objektit.
- ChatEntry
- Yhden henkilön yksi kommentti muodostaa yhden ChatEntry objektin. Objekti sisältää tiedon siitä, mitä sanottiin ja kuka sanoi.
5.2.2 Järjestelmän toimintaan laittaminen
Järjestelmän toimintaan laittamisen vaiheet
- Kopioi koko chat hakemisto tutor/WEB_INF/classes hakemiston alle
- Lisää seuraavat rivit web.xml tiedostoon:
<servlet>
<servlet-name>chatAdmin</servlet-name>
<servlet-class>chat.ChatAdminServlet</servlet-class>
<init-param>
<param-name>chatprops</param-name>
<param-value>chat.conf</param-value>
</init-param>
<load-on-startup>2</load-on-startup>
</servlet>
<servlet>
<servlet-name>listRooms</servlet-name>
<servlet-class>chat.ListRoomsServlet</servlet-class>
</servlet>
<servlet>
<servlet-name>chatRoom</servlet-name>
<servlet-class>chat.ChatRoomServlet</servlet-class>
</servlet>
- Tee chat.conf niminen tiedosto tutor hakemistoon (samassa kaikki JSP tiedostot) ja lisää sinne seuraavat rivit (luodaan automaattisesti huoneet java ja cpp):
java.description = java_testi_chat
cpp.description = cpp_testi_chat
HUOM! Älä laita välilyöntejä huoneiden nimiin, vaan korvaa ne + merkillä.
- Lataa tutor WEBAPP uudestaan ja suuntaa osoitteeseen
http://localhost/tutor/servlet/chat.ListRoomsServlet
tai (ks. web.xml)
http://localhost/tutor/servlet/listRooms

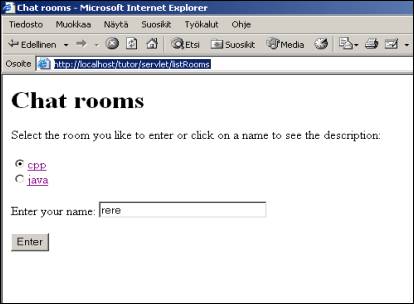
Kuva 1. Huoneiden listaaminen ja valittuun huoneeseen liittyminen
Klikkaamalla huoneen nimeä saat huoneesta näkyviin kuvauksen.
Chatin administrointi hoidetaan osoitteesta
http://localhost/tutor/servlet/chatAdmin
Lisää uusi chat huone nimellä ”uusi testi” (tässä saat käyttää välilyöntejä) ja anna huoneelle jokin kuvaus. Seuraavaksi lataa WEBAPP uudestaan komennolla
http://localhost/manager/html/reload?path=/tutor
Käy katsomassa chat.conf tiedostoa ja huomaat, kuinka uusi huone on tallennettu tiedostoon. Esimerkki on muokattu lähteestä [1].
5.2.3 Luokat
Seuraavaksi paneudutaan chat sovelluksen toimintaan.
ChatAdminServlet
Tämän luokan vastuulla ovat seuraavat asiat
- Init-metodissa:
- RoomList objektin alustus. Tämä hoidetaan java.util.Properties[1] luokkaa käyttäen. Luotavien huoneiden tiedot luetaan tiedostosta, jonka nimi luetaan alustusparametrissa nimeltä ”chatprops”. Properties-luokan toimintaan kannattaa tutustua tarkemmin!
- RoomList objektin lisäys ServletContextiin. Servletti on configuroitu niin, että se ladataan Tomcatin käynnistyessä. Näin voidaan varmistaa, että roomList on asetettu ennen kuin muita sovelluksen servlettejä käytetään.
- DoGet-metodissa muodostetaan käyttöliittymä, jolla huoneiden lisäys ja poisto hoidetaan.
- DoPost-metodi hoitaa poistot ja lisäykset, ja lopuksi kutsuu doGet-metodia.
- SaveList() metodi tallentaa huoneiden tiedot (voisi toki kutsua destroy metodistakin, ks. koodit).
WEBAPPin polku on esimerkissä otettu selville metodissa getPropsFileName seuraavasti:
String propsFile =
getServletConfig().getInitParameter("chatprops");
File realPath = new File(
this.getServletContext().getRealPath(propsFile));
return realPath.getAbsolutePath();
ListRoomsServlet
Chatin käyttäjä liittyy tämän servletin avulla haluamaansa huoneeseen. Servletti listaa kaikki huoneet ja antaa käyttäjän valita haluamansa huoneen sekä antaa käyttäjätunnuksen (avatar). Servletissä on ainoastaan doGet-metodi, jonka avulla käyttöliittymä muodostetaan. Käyttäjän valittua huoneen ja klikattua painiketta kutsutaan ChatRoomServlettiä.
ChatRoomServlet
Varsinainen chatin toiminta on koodattu tähän luokkaan. Servletin avulla käyttäjä kirjoittaa viestinsä, ja servlettiä kutsutaan uudestaan. Mielenkiintoisin osa onkin, miten muiden käyttäjien viestit saadaan näkyviin. Ei ole käytännössä mahdollista (ainakaan helposti) palvelimen kertoa kaikille asiakkaille, että uusia viestejä on tullut ja ne pitäisi näyttää.
Viestien lukeminen on toteutettu siten, että käyttäen HTML META tagia sivu päivittää itsensä viiden sekunnin välein. Entä jos käyttäjä onkin kirjoittamassa viestiä ja sivu päivitetään? Ei hätää, käyttäjä ei joudu kirjoittamaan viestiä uudestaan toivoen, että hän olisi riittävän nopea. Tästä ongelmasta on päästy eroon käyttäen kehyksiä (frames, frameset). Yksi kehys (joka päivitetään) on viestilistalle ja toinen viestien lähettämistä varten.
5.3 ”Hitaasti valmistuva” servletti
Oletko joskus eksynyt sivulle, jossa olet joutunut odottamaan tuhottoman kauan? Varmasti jokaiselle on käynyt niin. Useimmiten syynä on liiallinen verkkoliikenne kapasiteettiin verrattuna, mutta osansa saattaa olla myös hitaasti suoriutuvilla ohjelmilla.
Joskus saattaa tulla eteesi tehtävä, jonka suoritus kestää melko kauan. Kuitenkin käyttäjälle olisi hyvä näyttää jonkinlaista väliaikaisinformaatiota sovelluksesi tilasta. Miten tällaiseen lopputulokseen päästään servlettejä käyttäen? Seuraavassa esimerkissä (lähde [4]) näytetään vastaus tähän.
Esimerkissä on tehty servletti PrimeNumbers, joka laskee alkulukuja annetun määrän annetulla suuruudella. Itse laskeminen on toteutettu säikeenä. Servletti näyttää tuloksia aina 5 sekunnin välein, kunnes haluttu määrä alkulukuja on saatu laskettua.

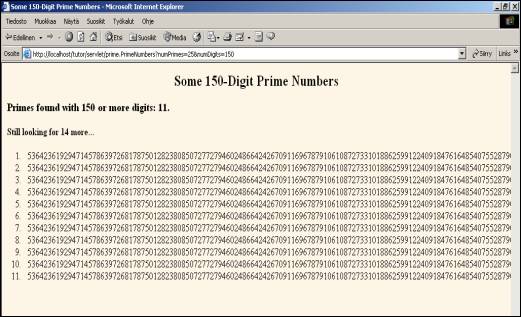
Kuva 2.
PrimeNumbers
servletin suoritus.
Servletti asettaa vastauksen header tietoihin refresh attribuutille arvon 5, mikäli säie ei ole saanut laskutoimitustaan valmiiksi
if (!isLastResult) {
response.setHeader("Refresh", "5");
}
Itse säie on toteutettu luokassa PrimeList. Esimerkin saat ajettua
http://localhost/tutor/PrimeNumbers.html
Kaikki
tutoriaalin lähdekoodit
Saat näkyviin kaikki tutoriaalissa käytetyt koodit
http://localhost/tutor/viewAllSource.jsp?all=1&hake=src
Parametrilla hake varustettuna viewAllSource listaa kyseisessä hakemistossa olevat tiedostot (ei ainoastaan jsp tiedostot, vaan kaikki).
JSP lähdekoodit saat näkyviin
http://localhost/tutor/viewAllSource.jsp?all=1